こんにちは、riri(@January70)です。
WordPress 有料テーマ「SWELL」でブログを書いているときに、YouTubeを貼りたい!!と思ったことはありませんか?
でも、「私にできるかな?」「難しそうだな」とか思ったりしていませんか?
それなら、大丈夫です!! できます!!
実は、ブログの記事中にYouTubeの動画を貼るのは、とっても簡単なんです!!
この記事では「SWELL」にYouTubeを貼り付ける3つの方法を紹介しています。
スマホで見切れた場合の対処法なども紹介していますので、自分にあった方法を試してみてくださいね。
 taku
takuブログにYouTubeを埋め込みたいんだけど、
どうやったらいいのかな?



ブログにYouTubeを埋め込みたいなら3つの方法があるよ



スマホでもちゃんと切れずに表示できるかな?



大丈夫だよ!! サイズ調整できる方法もあるんだよ!!



サイズ調整もできるんだ!!



簡単だからやってみよう!!
ブログ(SWELL)にURLをそのまま貼り付ける方法
メリット:URLを貼り付けるだけなのでとても簡単。
デメリット:サイズ調整ができない。画面サイズによっては切れてしまうことも。
この方法はとても簡単なので、ブログ初心者さんにオススメです!!
YouTubeのURLをコピーする
貼り付けたいYouTubeのURLを取得します
① 貼り付けたいYouTubeの動画を選ぶ
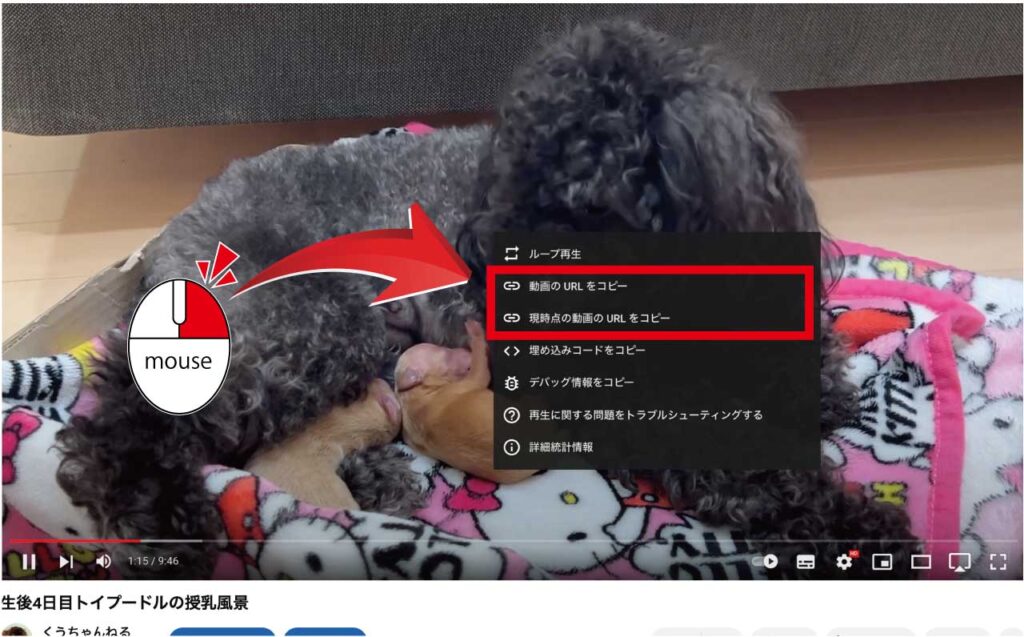
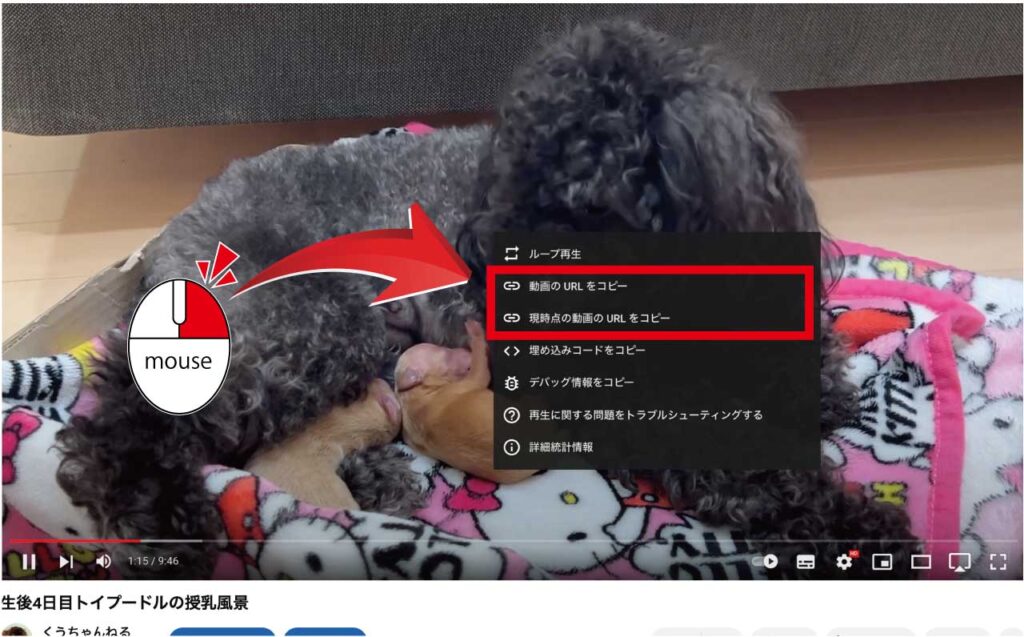
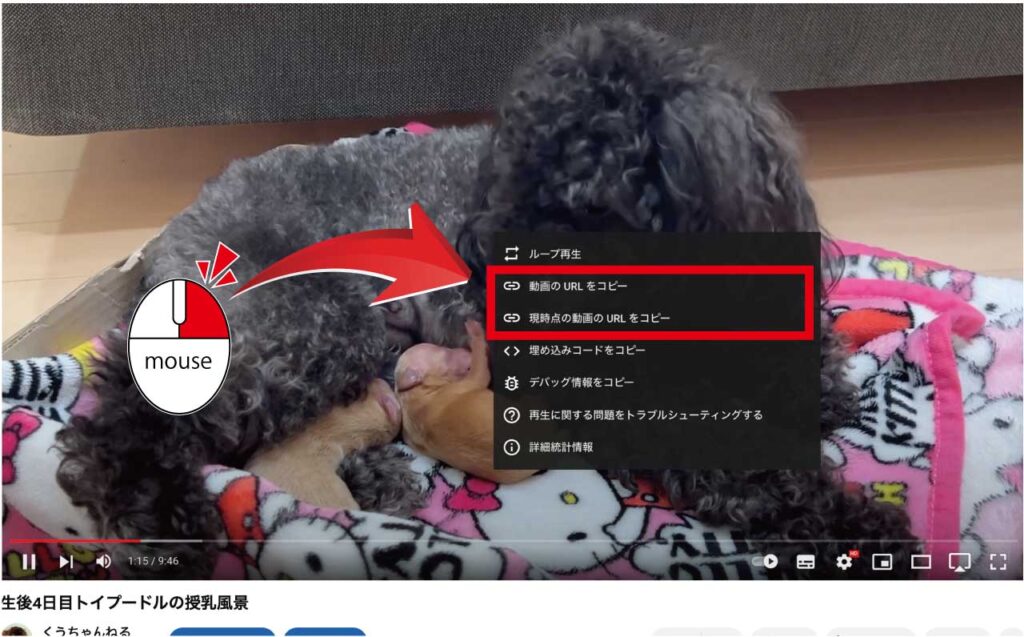
② 動画の上で右クリックして「動画のURLをコピー」をクリック
動画の開始位置を指定する場合は、開始したい画面で右クリックして「現時点の動画のURLをコピー」をクリック


SWELLにURLを貼り付ける
先ほど取得したYouTubeのURLをSWELLに設置していきます
① YouTubeを貼り付けたい場所にYouTubeのタイトルなどのテキストを入力
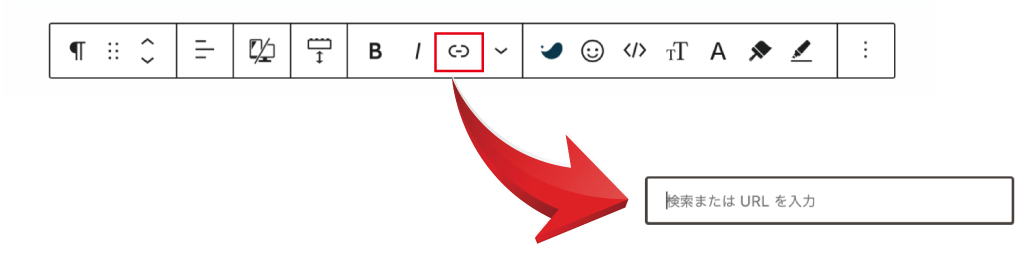
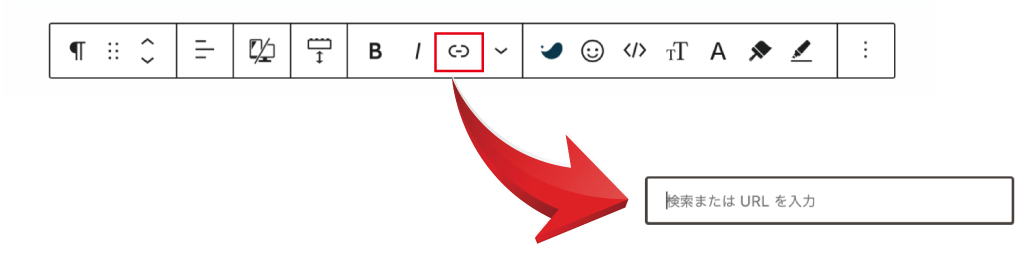
② 入力したテキストを範囲指定してリンクメニューから先ほどコピーしたURLを貼り付け
*範囲指定:Shiftキーを押しながらマウスもしくはカーソルで選択


完成イメージ
SWELLのブロックを使ってブログにYouTubeを埋め込む方法
メリット:SWELLにブロックが用意されているので、こちらもURLを貼り付けるだけで簡単。
デメリット:サイズ調整ができない。画面サイズによっては切れてしまうことも。
この方法もとても簡単でブログ初心者さんにオススメです!!
文字だけのものよりインパクトがあるので、ぜひやってみて!!
YouTubeのURLをコピーする
貼り付けたいYouTubeのURLを取得します
① 貼り付けたいYouTubeの動画を選ぶ
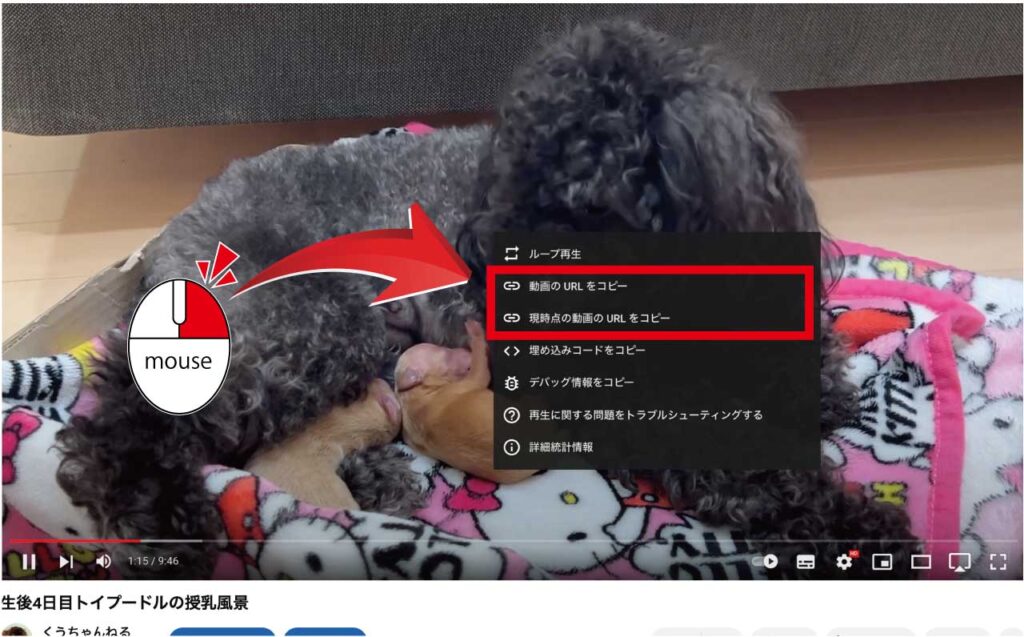
② 動画の上で右クリックして「動画のURLをコピー」をクリック
動画の開始位置を指定する場合は、開始したいところで右クリックして「現時点の動画のURLをコピー」をクリック


SWELLにYouTubeブロックを利用して貼り付ける
先ほど取得したURLをSWELLのブロックを利用して設置していきます
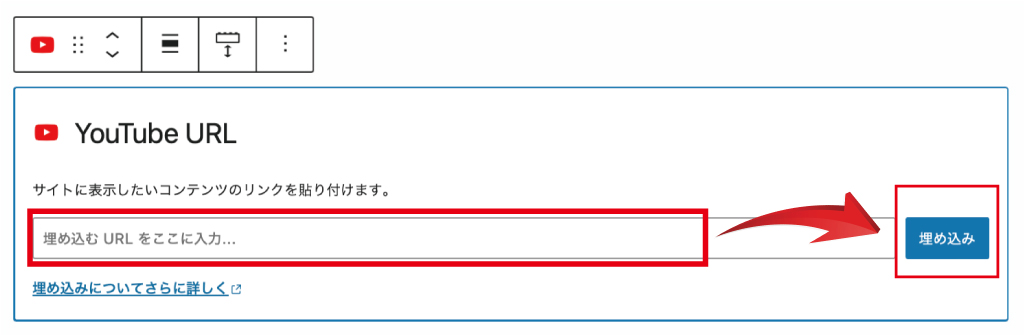
① Youtubeを埋め込みたい場所で「+」をクリックします


②YouTubeをクリック
YouTubeが表示されていなければ、枠の中にyoutubeと入力すれば表示されます。


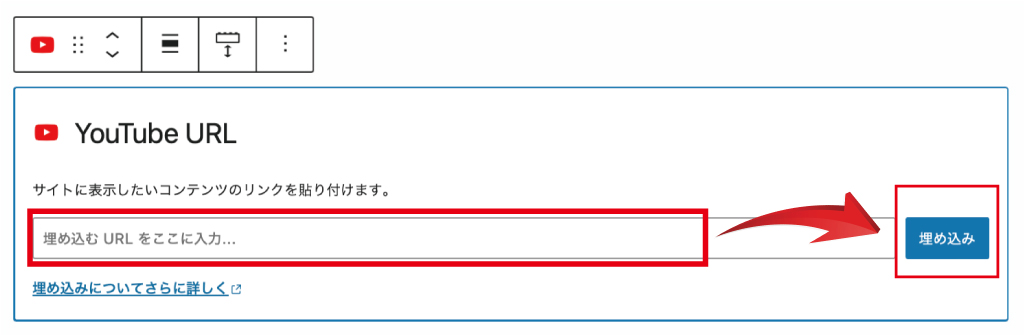
③ 「埋め込むURLをここに入力..」のところに先ほどコピーしたURL を貼り付けて、埋め込みをクリック


完成イメージ
こんな感じでブログにYouTubeが埋め込まれます。


YouTubeの「埋め込みコード」を使ってブログにYouTubeを埋め込む方法
メリット:サイズ調整できる、スマホで見切れないようにも調整できる。
デメリット:工程が多くて、少し高度。
この方法はちょっと難しいからブログ中級者さんにオススメです!!
スマホでも見切れないようにサイズ調整もできるから、ぜひやってみて!!
Youtubeの「埋め込みコード」をコピーする
貼り付けたいYouTubeの「埋め込みコード」を取得します
① 貼り付けたいYouTubeの動画を選ぶ
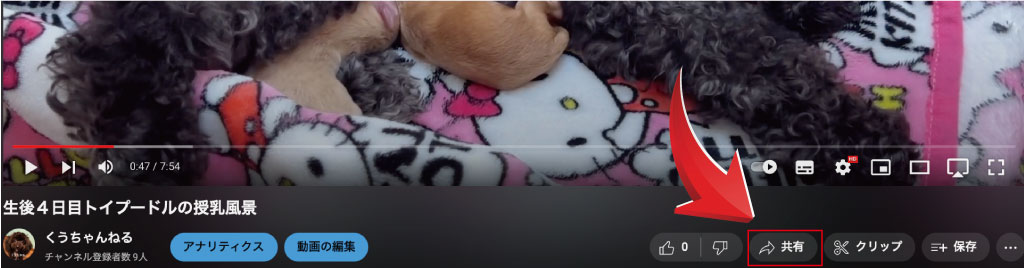
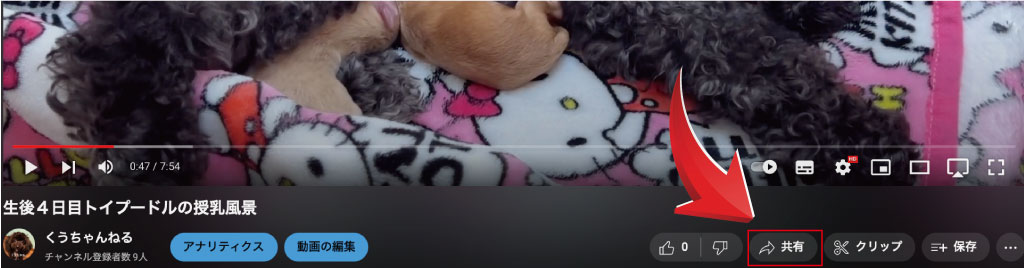
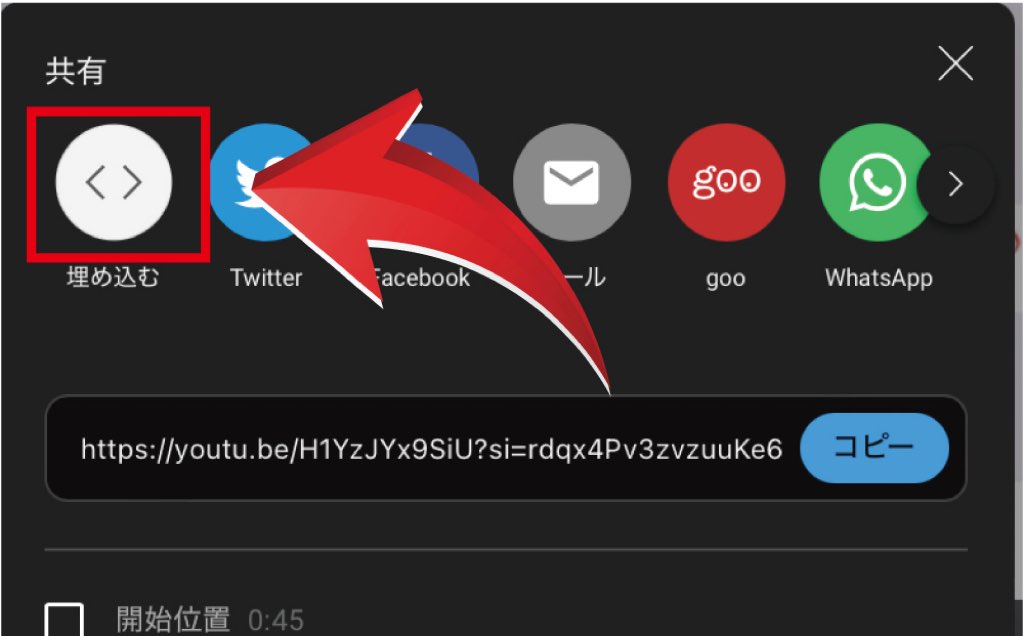
② 動画の「共有」をクリックします。


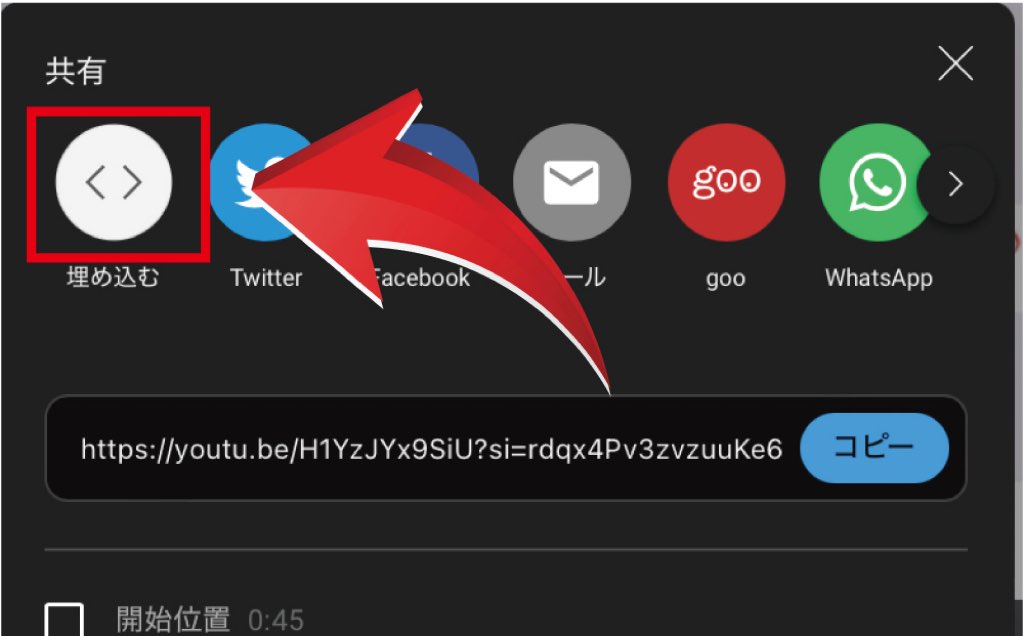
②次に「埋め込み」をクリック。


③「コピー」をクリック
*開始位置を指定したい場合は、開始したい画面で「開始位置」にチェックを入れてコピーする


「埋め込みコード」がコピーされました。
SWELLに「埋め込みコード」を設置する
先ほど取得したYouTubeの「埋め込みコード」をSWELLに設置していきます。
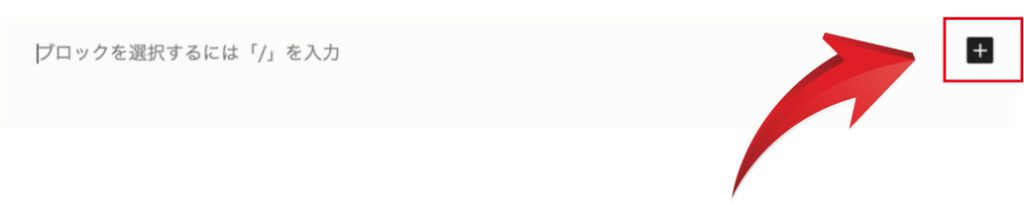
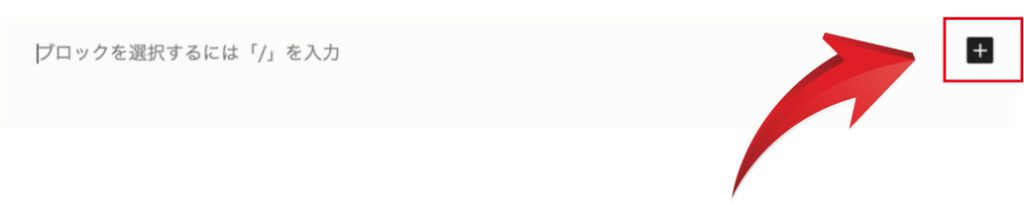
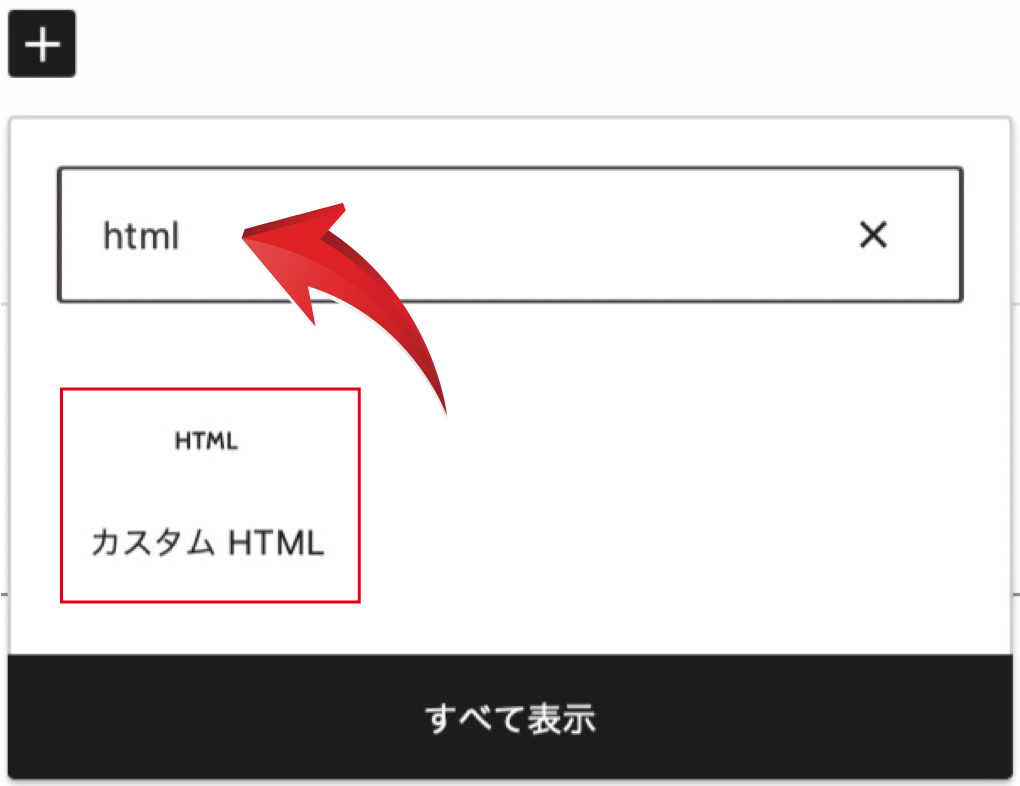
①SWELLを開き、Youtubeを埋め込みたい場所で「+」をクリックします。


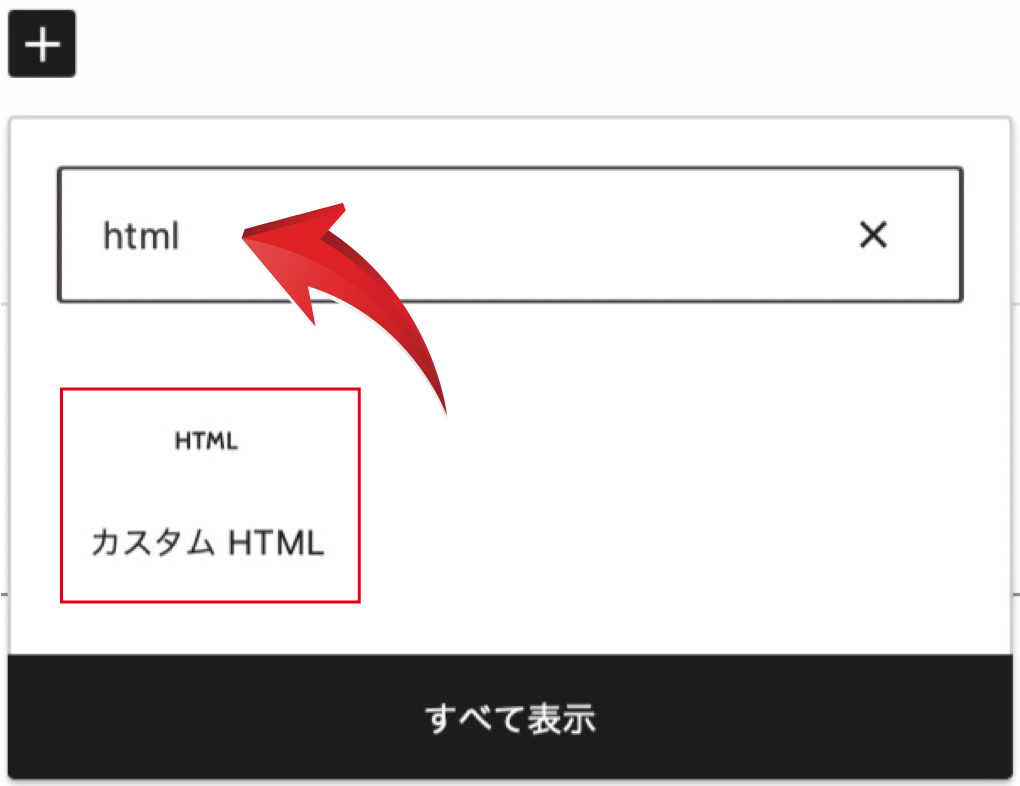
②カスタムHTMLをクリック
カスタムHTMLが表示されていなければ、枠の中にhtmlと入力すれば表示されます。


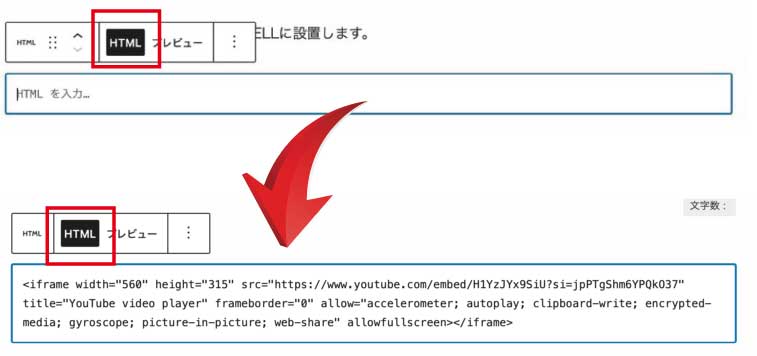
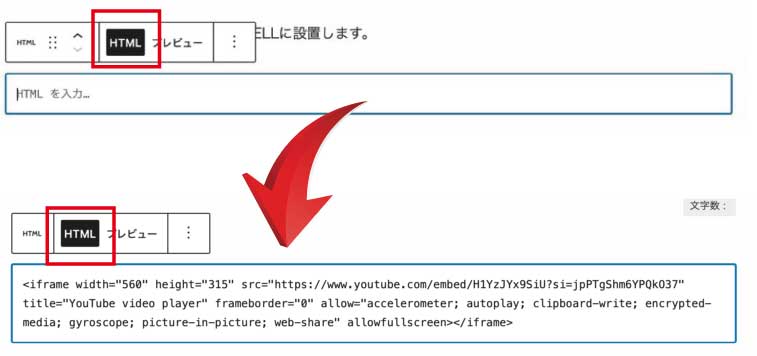
③「HTMLを入力」のところに先ほどコピーした「埋め込みコード」を貼り付けます。


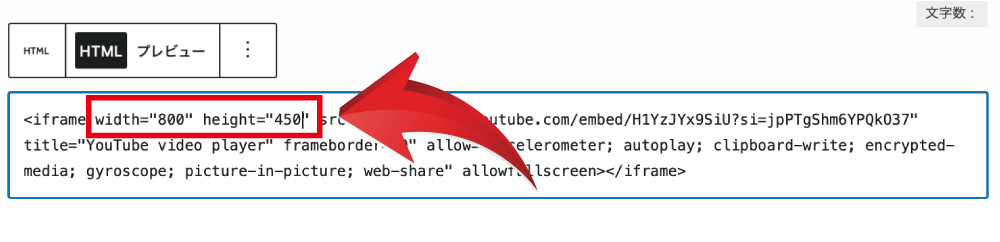
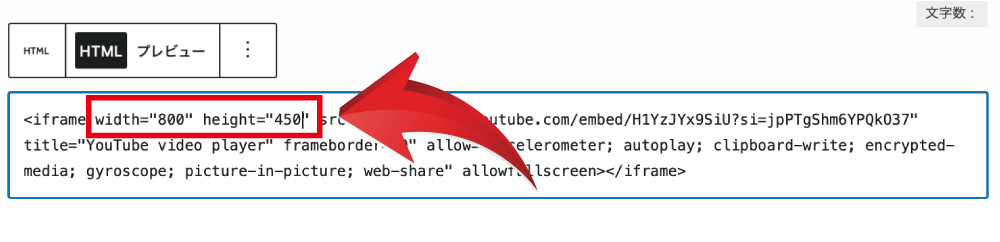
④貼り付けサイズを変更したい場合は、width=”560″ height=”315″の値を比率16:9を保持したまま書き換えてみてください。今回はwidth=”800″ height=”450″にしてみました。(YouTubeのアスペクト比は16:9)


*Width : Height = 16 : 9
完成
こんな感じでSWELLにYouTubeを埋め込むことができました。
簡単なので、是非やってみてください。
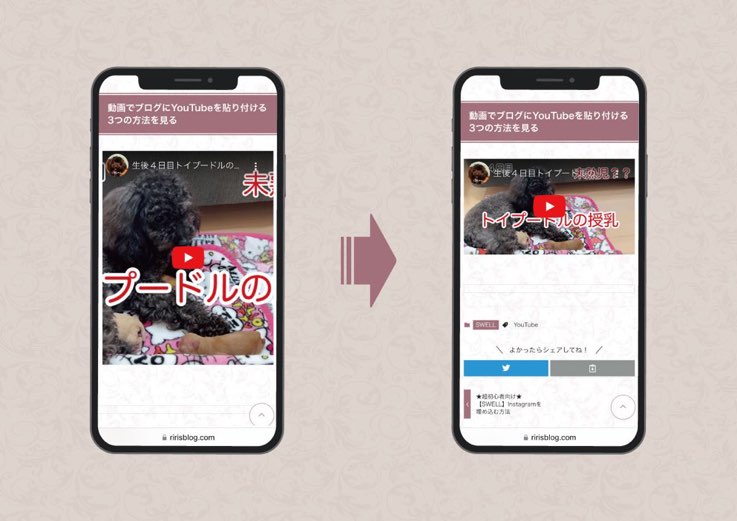
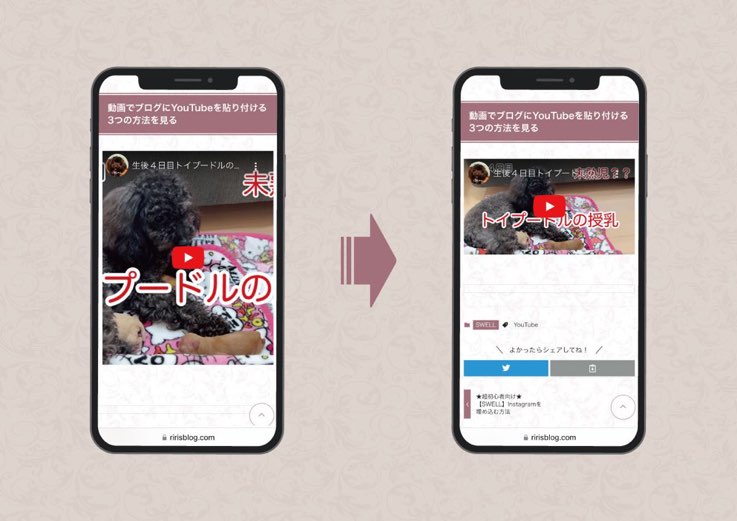
スマホでYouTubeが見切れてしまう時の対処法
YouTube動画を埋め込んで、PC、ipadではちゃんと表示されているんだけど、スマホで見たら両端がキレてる‼︎なんてことがあったら、こちらの方法を試してみてください。


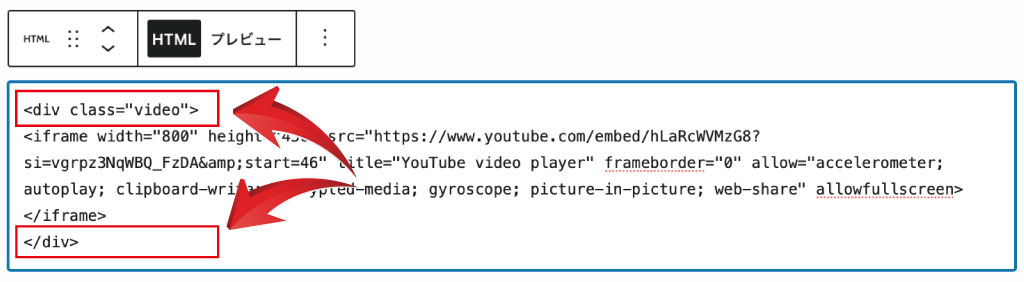
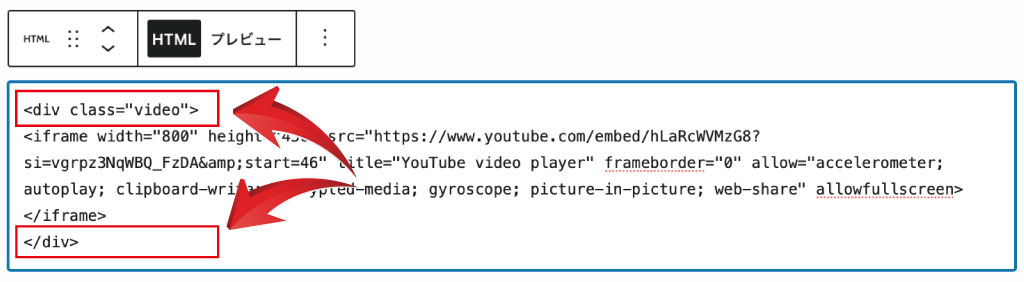
① 先ほど貼り付けした「HTMLコード」の前後にテキストを追加


<div class=”video”>
あなたのyoutube埋め込みコード
</div>
② CSSコードを追記する
「外観」→「カスタマイズ」→「追加CSS」
CSSの最後に下記のテキストを追記します
.video{
position: relative;
width:100%;
height:0;
padding-top: 56.25%;
}
.video iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
これで完成です。スマホ画面で見切れないように表示ができたと思います。