こんにちは。riri (@January70)です。
ブログを書いていて、Instagramの投稿をWordpress の有料テーマ「SWELL」に埋め込みたい!!と思ったことはありませんか?
ブログの記事中にInstagramを埋め込むのはとっても簡単なんです!!
この記事では「SWELL」にInstagramを埋め込む方法を紹介しますので、よかったら試してみてくださいね。
 taku
takuブログを書いていて、Instagramを埋め込みたいと思ったんだけど、
どうやったらいいのかな?



Instagramの埋め込みって意外と簡単なんだよ!!
今から解説するから一緒にやってみよう!!
目次
Instagram投稿の「埋め込みコード」を取得する
①Instagramの埋め込みたい投稿を開き、「・・・」をクリック。


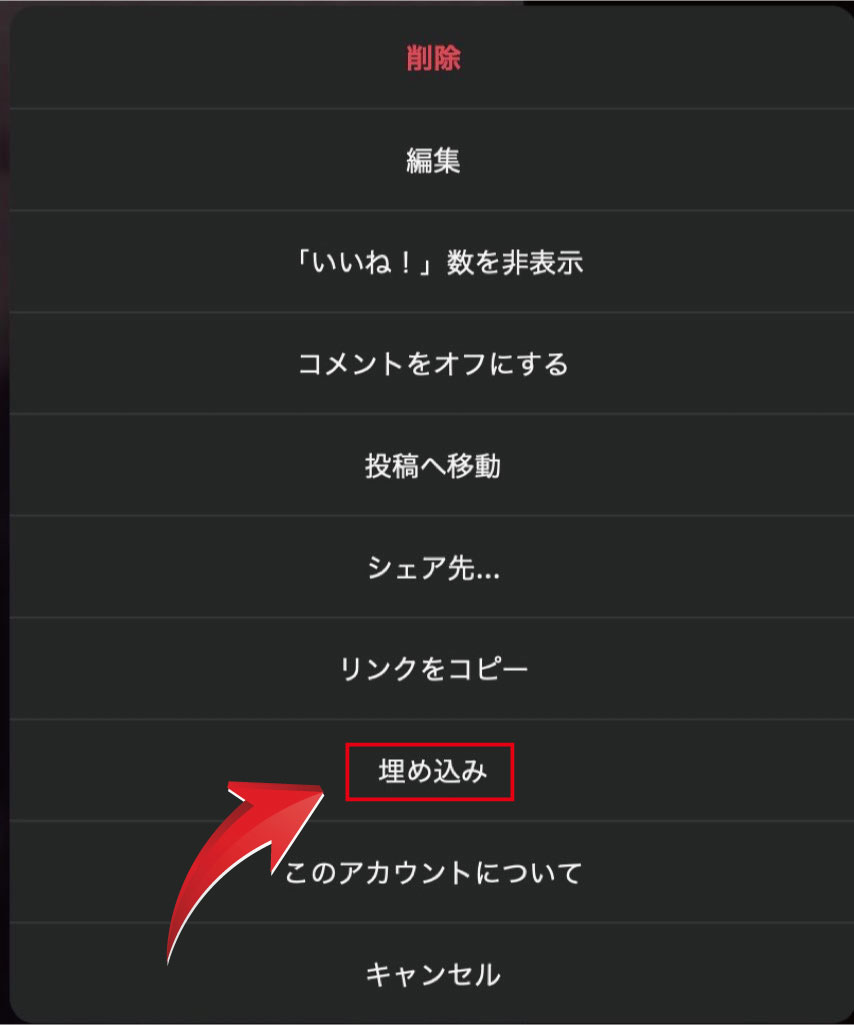
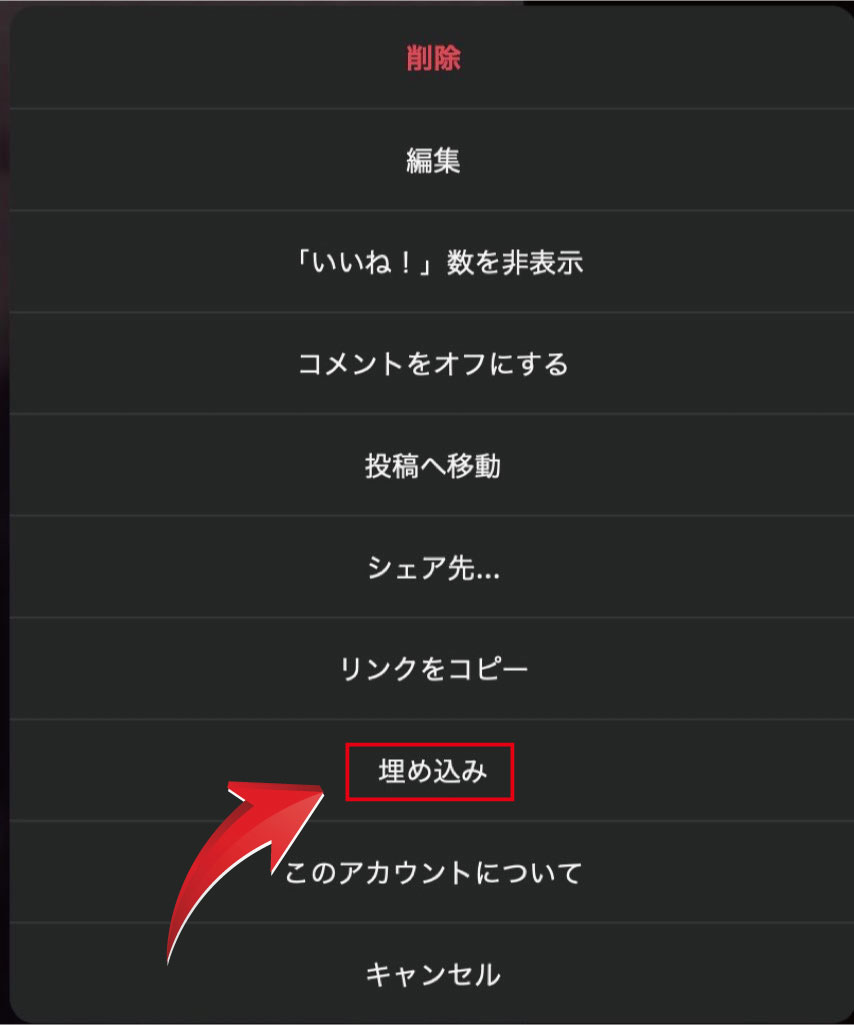
②次に「埋め込み」をクリック


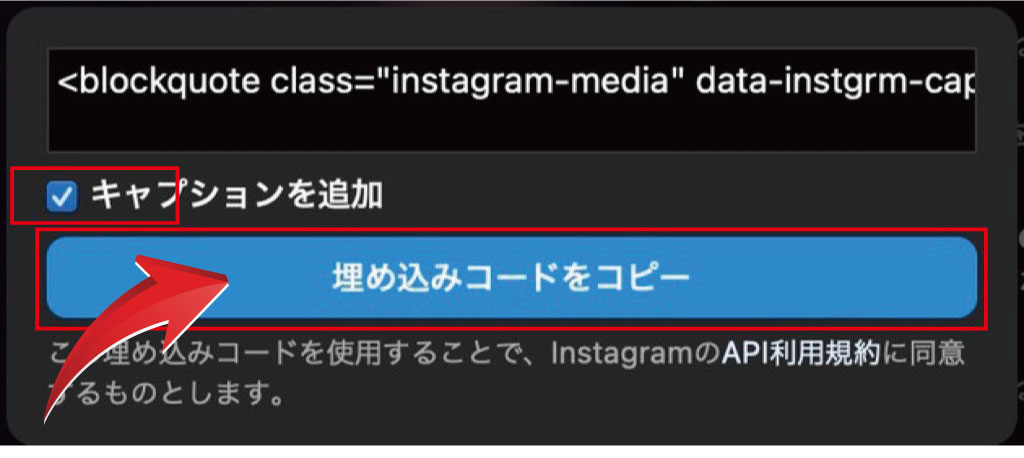
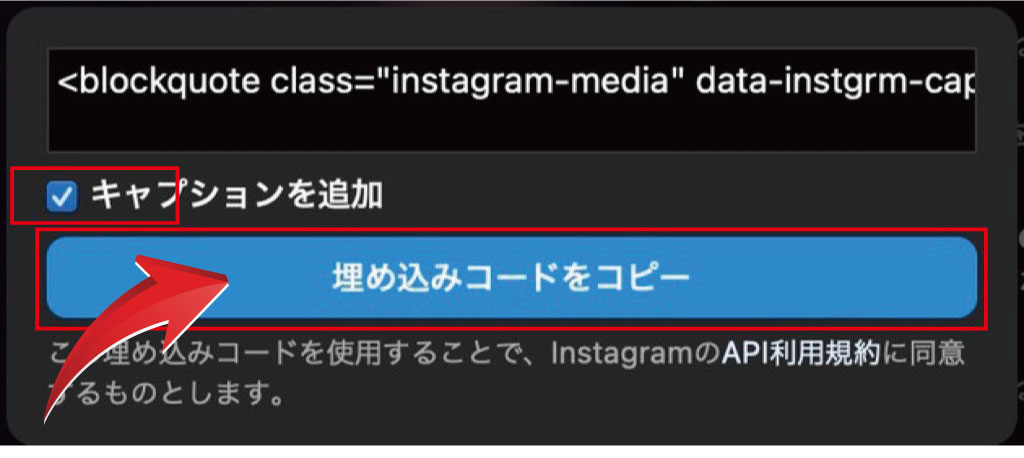
③「埋め込みコードをコピー」をクリック


埋め込みコードがコピーされます。
SWELLに「埋め込みコード」を設置する
先ほど取得したInstagramの「埋め込みコード」をSWELLに設置していきます。
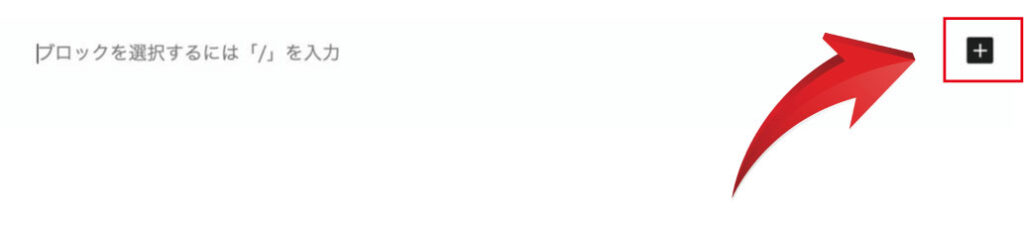
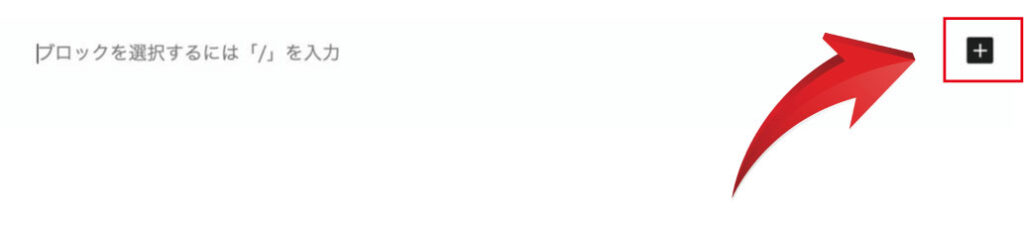
①SWELLを開き、Instagramの投稿を埋め込みたい場所で「+」をクリックします


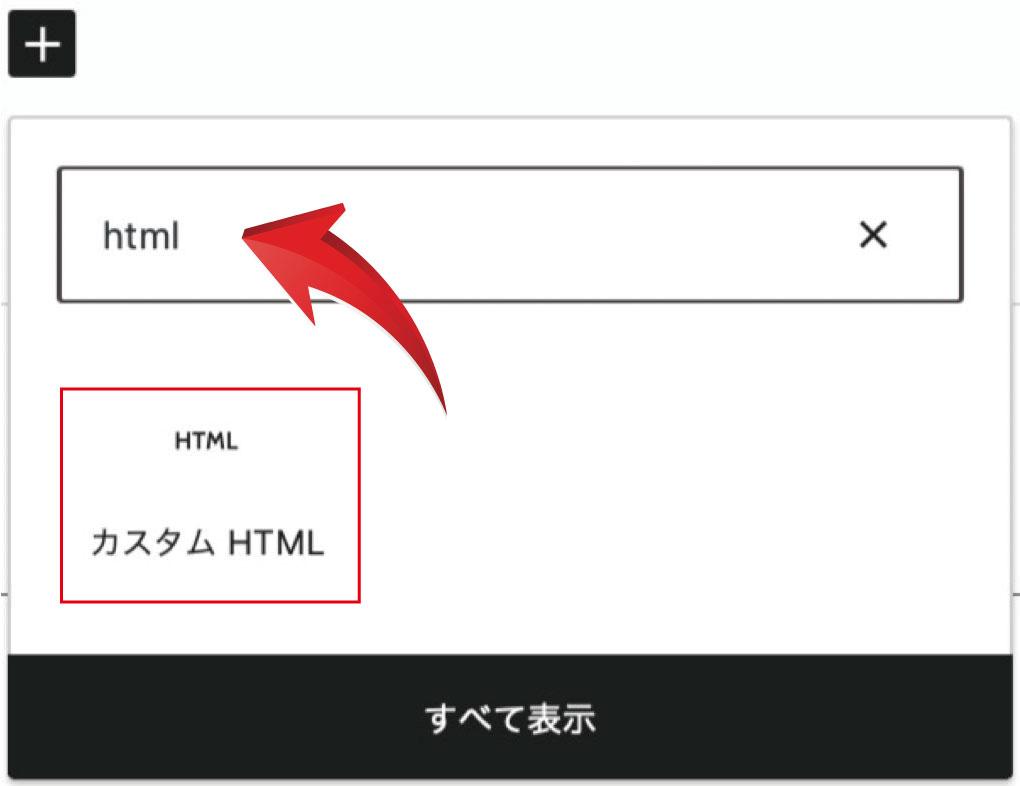
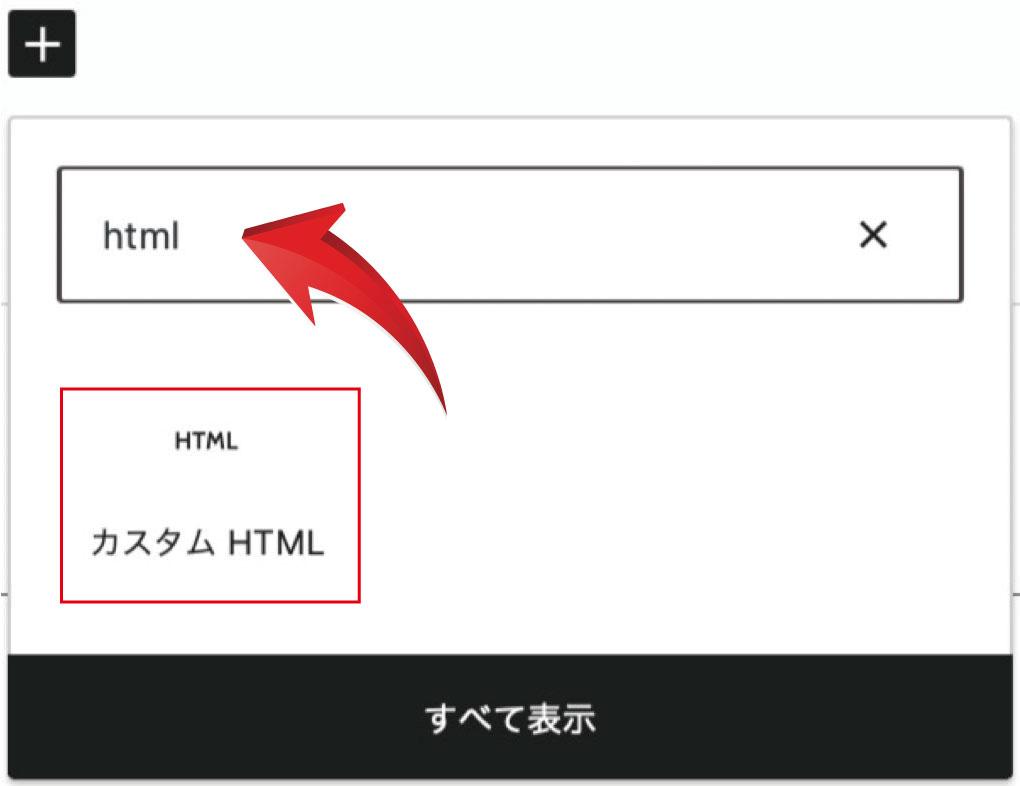
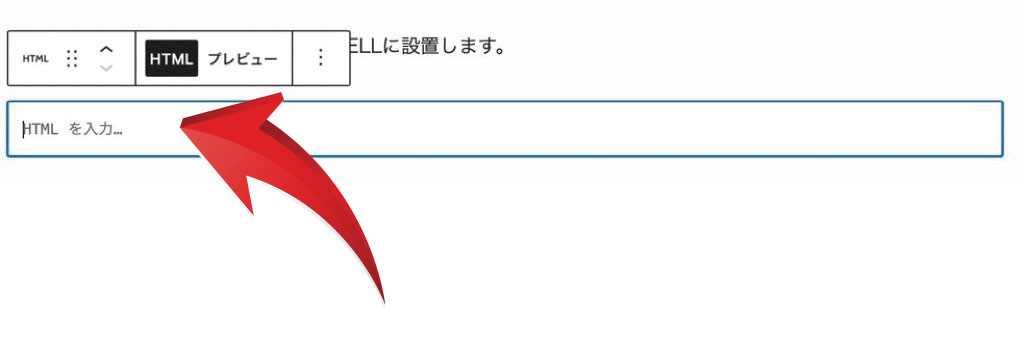
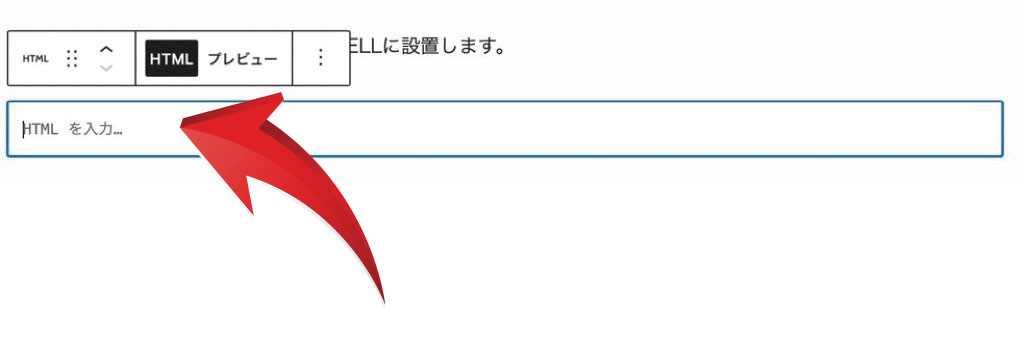
②カスタムHTML をクリック
カスタムHTMLが表示されていなければ、枠の中にhtmlと入力すれば表示されます。


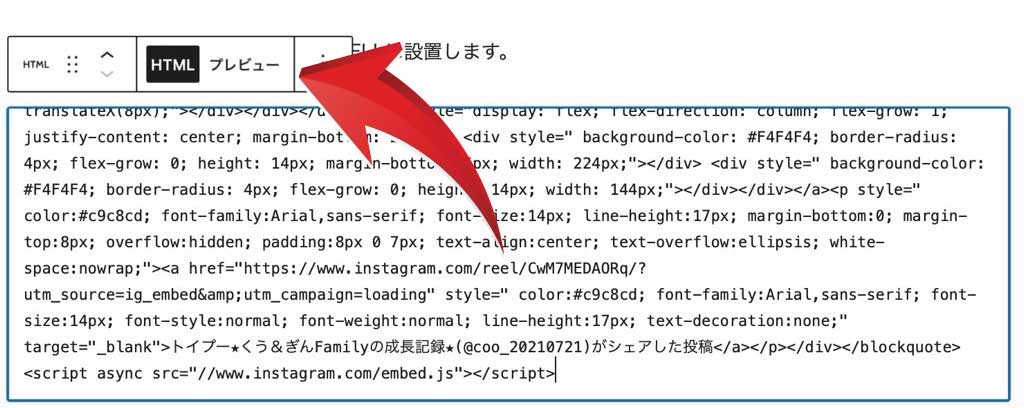
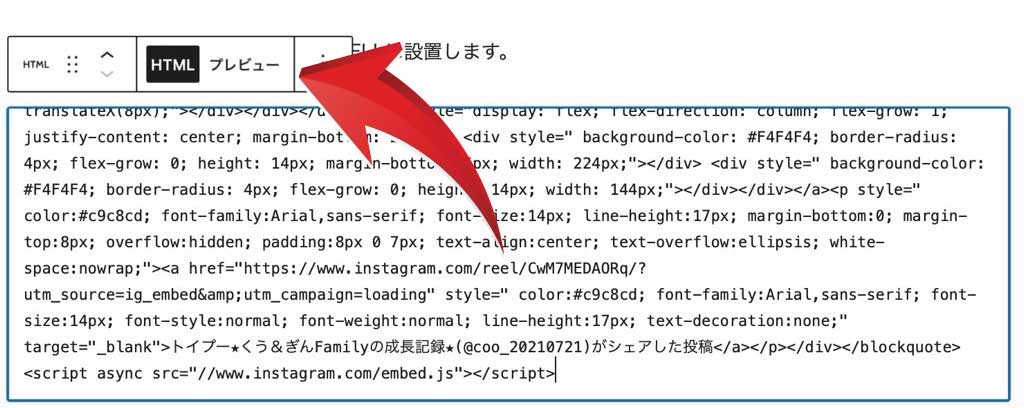
「HTMLを入力」のところに先ほどコピーした「埋め込みコード」を貼り付けます。




プレピューをクリックすると確認できます。
完成
こんな感じでSWELLにInstagramを埋め込むことができました。
簡単なので、是非やってみてください。



